Vous vous demandez ce qu’est un Store Locator ? Vous recherchez des exemples d’utilisation ? Ou comment le mettre en place sur votre site ? Vous êtes au bon endroit ! On vous explique tout ce que vous devez savoir et pourquoi c’est un indispensable pour améliorer la visibilité, le référencement et le trafic d’un réseau de points de vente.
Sommaire
C’est quoi un Store Locator ?
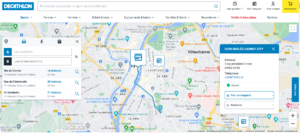
Un Store Locator est une carte intéractive qui permet aux visiteurs d’un site internet de visualiser les établissements physiques qui se trouvent à proximité et d’obtenir différentes informations telles que l’adresse et les horaires d’ouverture.
Généralement utilisée par des enseignes disposant de plusieurs points de vente, cette solution leur permet de référencer tous leurs établissements sur leur site internet et ainsi d’améliorer leur visibilité et le processus web-to-store.
Pour qu’un utilisateur recherche des établissements près de lui, il lui faudra généralement donner une adresse ou un code postal ou partager sa localisation pour visualiser précisément les points de vente à proximité.
Les informations présentes sur un Store Locator
Comme nous l’expliquions précédemment, plusieurs informations peuvent être présentes depuis un Store Locator. Chaque client d’enseigne ayant des besoins d’information différents, plusieurs fonctionnalités peuvent être ajoutées pour faciliter la venue en magasin. On vous présente 6 exemples.
6 exemples de Store Locator
1. La base : L’adresse de l’établissement
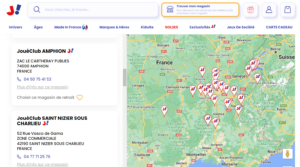
L’utilisation première étant de visualiser les établissements à proximité, l’adresse de l’établissement est une information essentielle à indiquer sur les fiches de vos établissements.

2. Itinéraire
L’adresse c’est bien, mais l’itinéraire c’est encore mieux. Ainsi vos visiteurs pourront visualiser comment vous rendre visite, soit depuis votre Store Locator, soit via une redirection sur Google Maps ou d’autres services de cartographie en ligne.

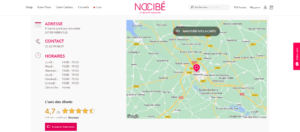
3. Horaires et jours d’ouverture
Là encore, un essentiel, mais pourtant pas toujours présent. En ajoutant avec précision vos horaires et jours d’ouverture, vous faciliterez la venue de vos futurs clients.

4. Coordonnées (Numéro de téléphone, adresse e-mail)
Vos établissements sont réactifs et disponibles ? Par e-mail ou par téléphone ?
Si vous êtes en capacité de gérer ce type de demande, il peut être intéressant de renseigner vos coordonnées directement sur la fiche de chaque établissement.

5. Réservation, commande, click and collect et livraison
Vous avez la possibilité d’ajouter autant d’appels à l’action que de manière d’initier des interactions avec vos établissements. Réservation d’une table, réservation d’un soin, commande en ligne pour une livraison ou en click and collect… De nombreuses possibilités s’offrent à vous, c’est peut-être l’un des meilleurs moyens de convertir votre trafic en clients.

6. La note de l’établissement
C’est à ce stade que votre Store Locator se transforme et s’inspire de vos fiches d’établissement Google (si vous n’en avez pas, commencez par là). La note de vos établissements peut également être ajoutée. Attention cependant à n’ajouter cette information que si elle est valorisante pour vos établissements 😉

Les avantages pour un réseau de point de vente
Donner plus de visibilité à vos points de vente
En intégrant un Store Locator à votre site internet, vous donnerez davantage de visibilité à vos points de vente en bénéficiant de la notoriété et du trafic de votre domaine.
En fournissant aux utilisateurs une carte interactive avec l’emplacement de chaque magasin, vous rendez vos établissements plus accessibles et plus facilement repérables en ligne.
Un Store Locator bien conçu offre une présentation claire de l’étendue de votre réseau de points de vente, renforçant ainsi la notoriété de votre marque et attirant l’attention des clients potentiels sur l’ensemble du territoire.
Améliorer le référencement de vos établissements
Les moteurs de recherche accordent une importance croissante à la géolocalisation dans leurs algorithmes de recherche.
En intégrant un Store locator, vous fournissez des informations précises sur la localisation de chacun de vos établissements, ce qui peut améliorer significativement le référencement local de votre site. Les utilisateurs effectuant des recherches locales, comme « magasins près de chez moi » ou « où acheter [produit] à [ville] », seront plus susceptibles de trouver votre entreprise dans les résultats de recherche.
Plus de visibilité dans les résultats des moteurs de recherche, générant plus de trafic organique vers votre site web et donc vers vos magasins physiques.
Augmenter le trafic en magasin et les ventes de votre réseau
En permettant à vos visiteurs de trouver rapidement les établissements à proximité, vous augmentez vos chances d’accroître le trafic en magasin de votre réseau et par la même occasion son chiffre d’affaires.
Un processus de web-to-store bien connu qui peut dans le même temps, suivant les informations présentent dans vos fiches, amener à vendre plus notamment via l’ajout d’appels à l’action tels que la réservation, la prise de commande ou le click and collect directement sur vos fiches.

Comment mettre en place un Store Locator sur son site ?
Si vous souhaitez mettre en place un store locator sur votre site internet vous devrez suivre plusieurs étapes. Voici celles que nous avons identifiées pour vous aider.
1. Choisissez une solution de store locator
Si vous n’avez pas la capacité de développer votre Store Locator en interne, il existe plusieurs solutions qui proposent des outils de Store Locator. Certains sont gratuits (WP Store Locator), d’autres proposent une offre freemium avec des fonctionnalités limitées (Woosmap ou Business Locator), tandis que d’autres nécessitent un abonnement payant (Storepoint, Storemapper ou encore StoreRocket).
Choisissez une solution qui répond à vos besoins en termes de fonctionnalités, de personnalisation et d’intégration à votre site web.
2. Collecte des données des points de vente
Rassemblez les informations détaillées sur chacun de vos points de vente, telles que les adresses, numéros de téléphone, horaires d’ouverture, descriptions…. Assurez-vous que ces données sont précises, car son succès dépend de la qualité de ces informations. Si les fiches Google My Business de votre réseau sont à jour, c’est peut-être le meilleur endroit pour obtenir ces informations.
3. Intégration avec votre site web
Selon la solution choisie, l’intégration peut varier. Certaines plateformes offrent des plugins prêts à l’emploi pour les systèmes de gestion de contenu (CMS) tels que WordPress, Magento ou d’autres. Sinon, vous pouvez intégrer votre Store Locator en utilisant des API ou des codes personnalisés.
Consultez la documentation de la solution que vous avez choisie pour obtenir des instructions spécifiques.
4. Personnalisation du design
Personnalisez le design pour qu’il s’intègre harmonieusement à l’apparence de votre site web. Ceci inclut généralement le choix des couleurs, des polices et l’ajustement de la mise en page pour une expérience utilisateur optimale.
5. Configuration des fonctionnalités
Configurez les fonctionnalités en fonction de vos besoins. Cela peut inclure des appels à l’action, des détails sur chaque magasin… Inspirez-vous des exemples de Store Locator listés plus haut dans cet article. Veillez cependant à ce que l’interface utilisateur soit intuitive pour vos visiteurs et à ne pas surcharger d’informations.
6. Tests approfondis
Une fois que vous avez étudiez toutes les possibilités, l’étape cruciale avant l’implémentation est de tester en condition réelle sur un échantillon !
Effectuez des tests approfondis pour vous assurer que toutes les fonctionnalités fonctionnent correctement. Vérifiez tous les éléments, du design, aux fonctionnalités et sur tous les appareils (desktop, tablette, mobile).
7. Promotion et référencement du Store Locator
Pour cette étape il ne s’agit pas seulement d’informer vos clients de l’existence du Store Locator. Il s’agira avant tout d’intégrer des liens vers celui-ci à des endroits stratégiques sur votre site : dans votre header, footer ou dans des onglets dédiés.

8. Mises à jour régulières
Une fois qu’il a été testé, validé et intégré sur votre site, pensez à régulièrement vérifier que les informations présentes sont à jour. Si de nouveaux points de vente sont ajoutés ou si des changements surviennent, mettez à jour les données pour garantir la fiabilité du service.
Ce qu’il faut retenir
La mise en place d’un Store Locator est un excellent moyen d’améliorer le référencement et la visibilité de vos points de vente en profitant de la notoriété du domaine d’une enseigne.
Toutefois, pour une amélioration significative du référencement local et une augmentation notable du trafic en magasin, priorisez Google My Business. Pour vous améliorer sur le sujet suivez le guide pour optimiser le référencement local de votre réseau sur la plateforme 👇




