Dans un monde où 80 % des recherches locales se transforment en visite en magasin dans les 24 heures, le Store Locator est devenu le pont critique entre votre stratégie digitale et vos points de vente physiques.
La promesse ? Assurer le référencement, la visibilité et le trafic en point de vente de chaque établissement.
Découvrez dans ce guide des exemples et des bonnes pratiques pour mettre en place un Store Locator optimisé sur votre site.
Sommaire
C’est quoi un Store Locator ?
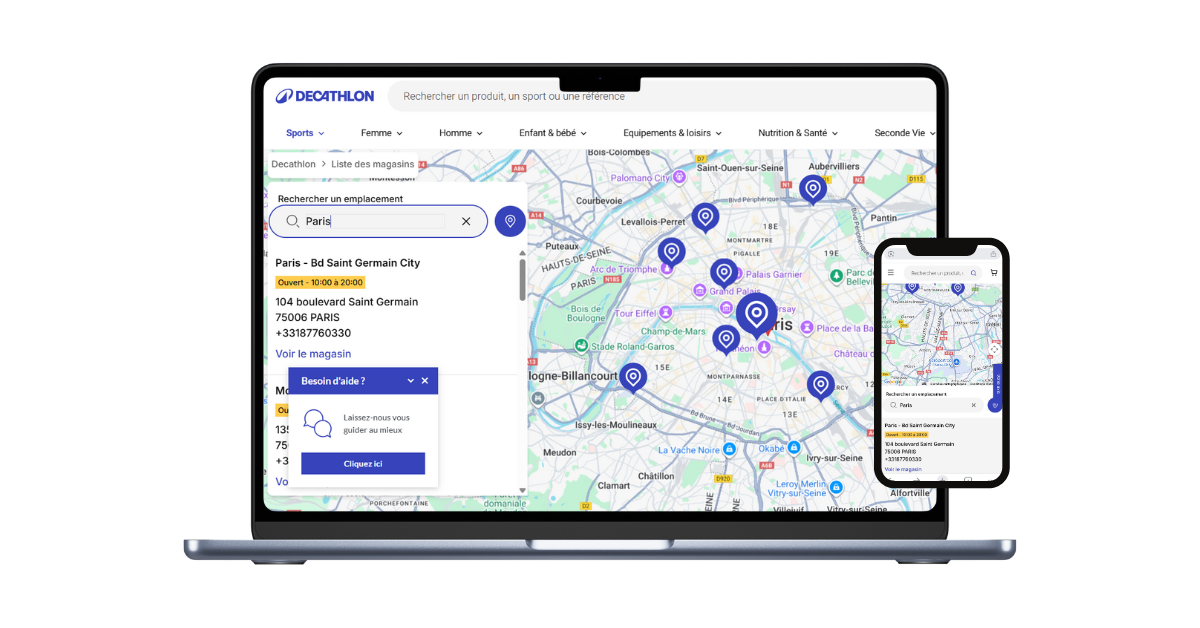
Un Store Locator est une carte interactive qui permet aux visiteurs d’un site internet de visualiser les établissements physiques qui se trouvent à proximité et d’obtenir différentes informations telles que l’adresse et les horaires d’ouverture.
Généralement utilisée par des enseignes disposant de plusieurs points de vente, cette solution leur permet de référencer tous leurs établissements sur leur site internet et ainsi d’améliorer leur visibilité.
Pour qu’un utilisateur recherche des établissements près de lui, il lui faudra généralement donner une adresse ou un code postal ou partager sa localisation pour visualiser précisément les points de vente à proximité.

Quelles informations intégrer dans son Store Locator ?
Comme nous l’expliquions précédemment, plusieurs informations peuvent être présentes depuis un Store Locator. Chaque client d’enseigne ayant des besoins d’information différents, plusieurs fonctionnalités peuvent être ajoutées pour faciliter la venue en magasin. On vous présente 6 exemples.
1. La base : L’adresse de l’établissement
L’utilisation première étant de visualiser les établissements à proximité, l’adresse de l’établissement est une information essentielle à indiquer sur les fiches de vos établissements.

2. Horaires et jours d’ouverture
Là encore, un essentiel, mais pourtant pas toujours présent. En ajoutant avec précision vos horaires et jours d’ouverture, vous faciliterez la venue de vos futurs clients.
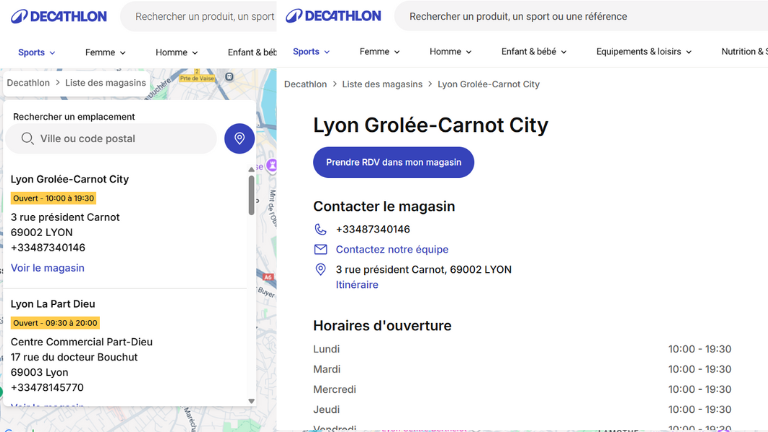
Ces informations peuvent être présentes directement sur la page de l’établissement.

3. Coordonnées (Numéro de téléphone, adresse e-mail)
Vos établissements sont réactifs et disponibles ? Par e-mail ou par téléphone ?
Si vous êtes en capacité de gérer ce type de demande, il peut être intéressant de renseigner vos coordonnées directement sur la fiche de chaque établissement.

4. Appels à l’action (CTA) spécifiques
Vous avez la possibilité d’ajouter autant d’appels à l’action que de manière d’initier des interactions avec vos établissements.
Réservation d’une table, réservation d’un soin, commande en ligne pour une livraison ou en click and collect… De nombreuses possibilités s’offrent à vous, c’est peut-être l’un des meilleurs moyens de convertir votre trafic en clients.

5. La note de l’établissement
C’est à ce stade que votre Store Locator se transforme et s’inspire de vos fiches d’établissement Google (si vous n’en avez pas, commencez par là).
La note de vos établissements peut également être ajoutée. Attention cependant à n’ajouter cette information que si elle est valorisante pour vos établissements 😉

6. Un lien vers la page locale
Il est aujourd’hui essentiel d’avoir une page pour chacun de ses établissements. Cela permet d’améliorer le référencement local de vos établissements à la fois sur Google mais également sur l’IA (GEO local).
Il est donc recommandé que votre store locator intègre un lien vers cette page où l’utilisateur pourra accéder à toutes les informations utiles sur l’établissement.
Cette URL pourra ensuite être intégrée sur votre fiche Google et améliorant ainsi le référencement de vos points de vente sur Google et Google Maps.

Pourquoi mettre en place un Store Locator ?
Donner plus de visibilité à vos points de vente
En intégrant un Store Locator à votre site internet, vous donnerez davantage de visibilité à vos points de vente en bénéficiant de la notoriété et du trafic de votre domaine.
En fournissant aux utilisateurs une carte interactive avec l’emplacement de chaque magasin, vous rendez vos établissements plus accessibles et plus facilement repérables en ligne.
Un Store Locator bien conçu offre une présentation claire de l’étendue de votre réseau de points de vente, renforçant ainsi la notoriété de votre marque et attirant l’attention des clients potentiels sur l’ensemble du territoire.
Améliorer le référencement de vos établissements
Les moteurs de recherche accordent une importance croissante à la géolocalisation dans leurs algorithmes de recherche.
En intégrant un Store locator, vous fournissez des informations précises sur la localisation de chacun de vos établissements, ce qui peut améliorer significativement le référencement local de votre site.
Le Store Locator multiplie les portes d’entrée sur votre site. En créant une URL unique par établissement, vous permettez à chaque point de vente de se positionner sur des requêtes locales du type « Service + Ville ». Il assure également la cohérence NAP (Nom, Adresse, Téléphone), ce qui renforce la confiance de Google et booste votre visibilité dans le « Local Pack ».
Plus de visibilité dans les résultats des moteurs de recherche, générant plus de trafic organique vers votre site web et donc vers vos magasins physiques.
Améliorer la visibilité de ses établissements sur l’IA générative
Avec l’essor de l’IA générative (ChatGPT, Perplexity…), le comportement des consommateurs évolue. Aujourd’hui, 77 % des consommateurs utilisent activement l’IA dans leur parcours de recherche et 32 % la privilégient déjà pour effectuer des recherches locales.
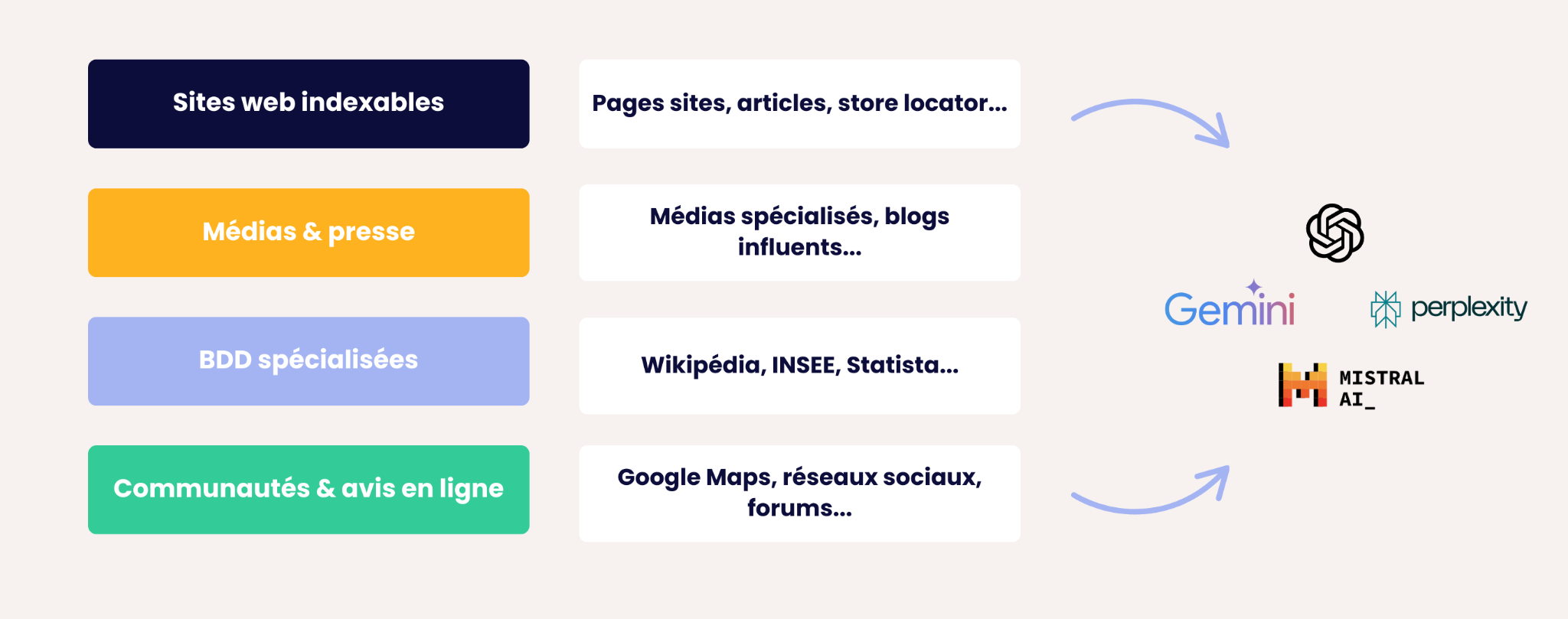
Pour répondre à des questions complexes du type « Où trouver un magasin ouvert après 19h avec du click & collect ? », les IA ne « devinent » pas : elles lisent. Le Store Locator devient alors votre source de confiance. C’est un enjeu majeur puisque les sites web représentent des sources d’information importantes de l’IA pour les recherches locales.

Avoir un Store Locator et des pages locales performentes à l’ère de l’IA devient donc un enjeu à l’ère du GEO local (le référencement sur l’IA).
En somme, le Store Locator n’est plus seulement un outil de navigation, c’est le socle technique indispensable pour que votre réseau reste visible dans un monde où l’IA devient le nouveau moteur de réponse.
Augmenter le trafic en magasin et les ventes de votre réseau
En permettant à vos visiteurs de trouver rapidement les établissements à proximité, vous augmentez vos chances d’accroître le trafic en magasin de votre réseau et par la même occasion son chiffre d’affaires.
Un processus de web-to-store bien connu qui peut dans le même temps, suivant les informations présentent dans vos fiches, amener à vendre plus notamment via l’ajout d’appels à l’action tels que la réservation, la prise de commande ou le click and collect directement sur vos fiches.

Comment mettre en place un Store Locator sur son site ?
Si vous souhaitez mettre en place un store locator sur votre site internet vous devrez suivre plusieurs étapes. Voici celles que nous avons identifiées pour vous aider.
1. Choisissez un prestataire de store locator
Si vous n’avez pas la capacité de développer votre Store Locator en interne, il existe plusieurs solutions qui proposent des outils de Store Locator. Certains sont gratuits (WP Store Locator), d’autres proposent une offre freemium avec des fonctionnalités limitées (Woosmap ou Business Locator).
Chez Geolid nous accompagnons les enseignes dans la mise en place d’un Store Locator optimisé pour le référencement local, personnalisé à votre image et qui peut être mis à jour automatiquement. Si vous voulez en savoir plus 👉 Découvrir l’offre de Geolid.
Choisissez une solution qui répond à vos besoins de personnalisation, d’optimisation et de facilité d’intégration à votre site web.
2. Collecte des données des points de vente
Rassemblez les informations détaillées sur chacun de vos points de vente, telles que les adresses, numéros de téléphone, horaires d’ouverture, descriptions…. Assurez-vous que ces données sont précises, car le succès du Store Locator dépend de la qualité de ces informations. Si les fiches Google My Business de votre réseau sont à jour, c’est peut-être le meilleur endroit pour obtenir ces informations.
Chez Geolid cette étape est facilitée par la mise à jour automatique des informations grâce à la synchronisation des informations présentes sur vos fiches d’établissement.
3. Intégration avec votre site web
Selon la solution choisie, l’intégration peut varier. Certaines plateformes offrent des plugins prêts à l’emploi pour les systèmes de gestion de contenu (CMS) tels que WordPress, Magento ou d’autres. Sinon, vous pouvez intégrer votre Store Locator en utilisant des API ou des codes personnalisés.
Consultez la documentation de la solution que vous avez choisie pour obtenir des instructions spécifiques.
4. Personnalisation du design
Personnalisez le design de votre Store Locator pour qu’il s’intègre harmonieusement à l’apparence de votre site web. Ceci inclut généralement le choix des couleurs, des polices et l’ajustement de la mise en page pour une expérience utilisateur optimale.
5. Configuration des fonctionnalités
Configurez les fonctionnalités en fonction de vos besoins. Cela peut inclure des appels à l’action, des détails sur chaque magasin… Inspirez-vous des exemples de store locator listés plus haut dans cet article. Veillez cependant à ce que l’interface utilisateur soit intuitive pour vos visiteurs et à ne pas surcharger d’informations.
6. Tests approfondis
Une fois que vous avez étudié toutes les possibilités, l’étape cruciale avant l’implémentation est de tester en condition réelle sur un échantillon !
Effectuez des tests approfondis pour vous assurer que toutes les fonctionnalités fonctionnent correctement. Vérifiez tous les éléments, du design, aux fonctionnalités et sur tous les appareils (desktop, tablette, mobile).
7. Promotion et référencement du Store Locator
Pour cette étape il ne s’agit pas seulement d’informer vos clients de l’existence du Store Locator. Il s’agira avant tout d’intégrer des liens vers celui-ci à des endroits stratégiques sur votre site : dans votre header, footer ou dans des onglets dédiés.

8. Mises à jour régulières
Une fois qu’il a été testé, validé et intégré sur votre site, pensez à régulièrement vérifier que les informations présentes sont à jour. Si de nouveaux points de vente sont ajoutés ou si des changements surviennent, mettez à jour les données pour garantir la fiabilité du service.
Ce qu’il faut retenir
La mise en place d’un Store Locator est un excellent moyen d’améliorer le référencement et la visibilité de vos points de vente en profitant de la notoriété du domaine d’une enseigne.
Pour garantir le succès de votre dispositif, trois éléments sont essentiels :
- La qualité de la donnée : des informations (horaires, adresses, services) harmonisées et à jour sur toutes vos pages locales.
- L’expérience utilisateur (UX) : une carte interactive fluide et un moteur de recherche performant pour réduire la friction.
- L’optimisation technique : Des pages locales optimisées pour le référencement avec des balises de données structurées pour apparaître en tête des résultats.
Parce que la gestion manuelle d’un réseau peut être complexe, Geolid vous accompagne dans la conception d’un Store Locator à votre image, optimisé pour le SEO et GEO, et mis à jour automatiquement avec les informations renseignées sur vos fiches d’établissement. 👇



